Years of ResEdit have prepared me for this moment
The Witch Lights run on an Arduino Due, which has a lot of RAM (for an Arduino), but has to be programmed using C++. It does so using an object-oriented SpriteManager system written by my good friend James Cronen, which ran successfully for as long as the batteries did without crashes or memory leaks at Firefly 2017. Which was mainly what we were aiming for: reliability and flexibility, leaving future options for improvement.
The code is available on GitHub. And for Arduino FastLED code, it is not difficult to animate, because we had the RAM to play with and create arrays of pixel values, stepped through in sequence, against an array of hex color values, ranging from 1 at the darkest to 8 at the brightest.
The code is pretty readable, it looks like:
// 12345678901234567890123
strcpy(afc_w8v1, " 123456788 ");
strcat(afc_w8v1, " 12345688 ");
strcat(afc_w8v1, " 12348876 ");
strcat(afc_w8v1, " 128876 4 ");
strcat(afc_w8v1, " 88765 2 ");
strcat(afc_w8v1, " 887654 1");
strcat(afc_w8v1, " 8876543 ");
strcat(afc_w8v1, " 88765432 ");
strcat(afc_w8v1, " 887654321 ");
strcat(afc_w8v1, " 887654321 ");
strcat(afc_w8v1, " 887654321 ");
strcat(afc_w8v1, " 887654321 ");
strcat(afc_w8v1, " 887654321 ");
strcat(afc_w8v1, " 887654321 ");
strcat(afc_w8v1, " 887654321 ");
strcat(afc_w8v1, " 88654321 ");
strcat(afc_w8v1, " 67884321 ");
strcat(afc_w8v1, " 4 678821 ");
strcat(afc_w8v1, " 2 56788 ");
strcat(afc_w8v1, "1 456788 ");
strcat(afc_w8v1, " 3456788 ");
strcat(afc_w8v1, " 23456788 ");
strcat(afc_w8v1, " 123456788 ");
strcat(afc_w8v1, " 123456788 ");
strcat(afc_w8v1, " 123456788 ");
strcat(afc_w8v1, " 123456788 ");
strcat(afc_w8v1, " 123456788 ");
strcat(afc_w8v1, " 123456788 ");
OK, so not bad. But what if we could visualize this a bit more easily?
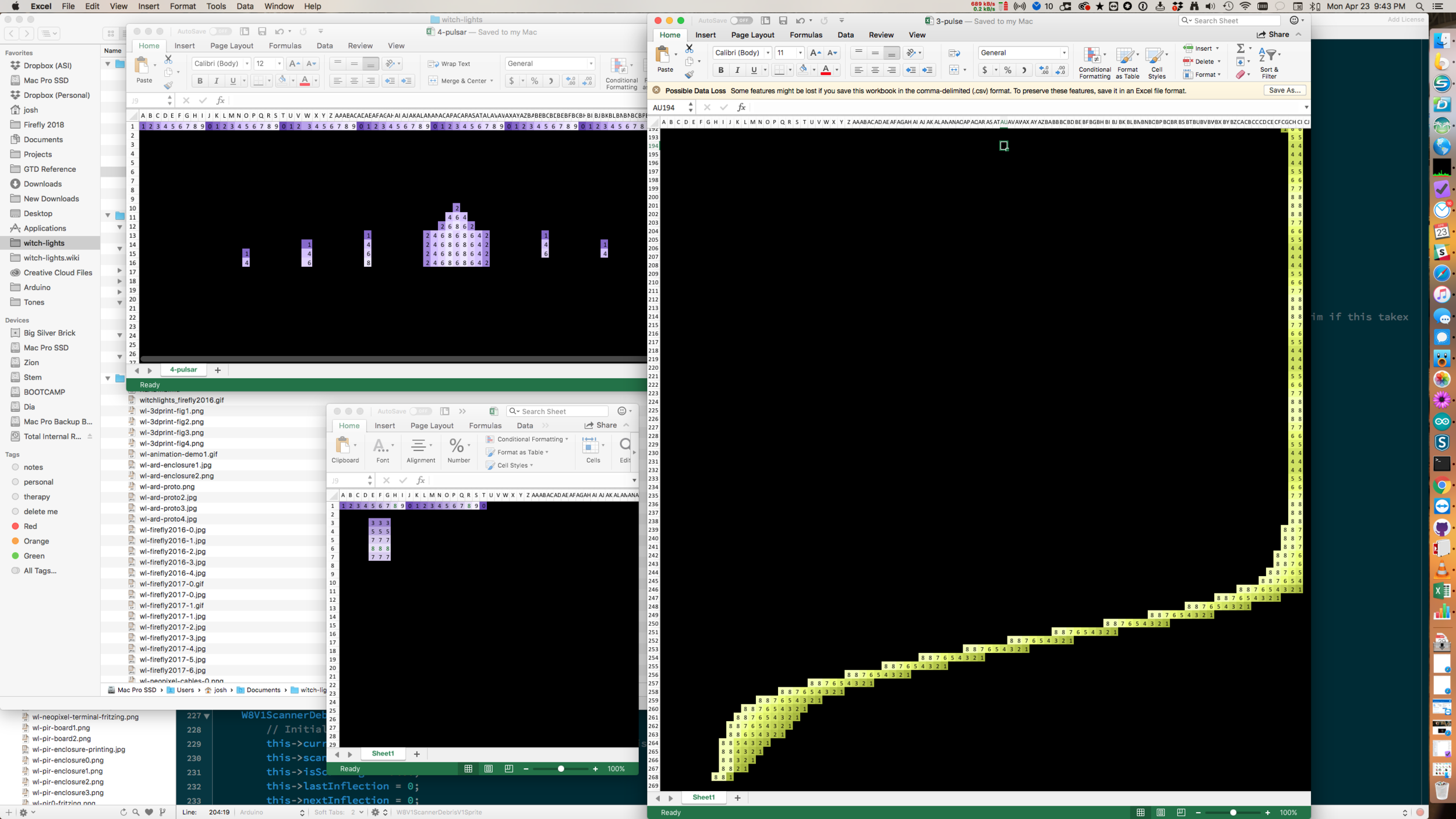
How about something like this:
The horizontal axis is a segment of the pixel array for the Witch Lights, and the vertical axis is time.
Designing in One Dimension
The Witch Lights are a one-dimensional pixel grid, with large bright pixels spaced reasonably far apart. Animation along that grid is a matter of monochrome pixel art using math. I never knew that my days of wasting time in ResEdit in high school would pay off so much later in life.
I design the patterns in two dimensions, and then, to visualize them, I zoom way in, and resize the window to be just one cell high.
And then I use the down-arrow key on my keyboard to scroll through time, making the lights animate.
It's a nice way to preview the animation. Sometimes, what you think should work while drawing pixel by pixel, just doesn't translate.
Setting this up in Excel
The process of bending Excel's conditional formatting to your will is as follows:
Select All your worksheet and under Highlight Cell Rules, select Between…
Then, under Style, select 3-Color Scale.
Select colors for minimum, midpoint, and maximum values. You might want to make the minimum color darker than I have it here. I'm still tuning it myself.
Almost done! Once you hit OK, go back to the same menu and select More Rules…
Select Blanks under Format only cells that contain.
Then select the Format pop-up and select Custom Format.
Under Background color, select black. Then hit OK to close out the dialog.
And that's it!
Now, if you enter a value from 1 to 8 in any of the cells, it will light up from dark to light depending on value.
Testing on NeoPixels
In order to test this, I have to write a script to process the grid of the spreadsheet and output animation code that can be pasted into the appropriate section of the Arduino code.
That's still in progress. Python would be an ideal language to use, and it's been nearly a decade since I've written anything in ruby.
However, for work, I am learning Powershell. So for my first run through, I'm going to write it in that, as an exercise in the language. Then I'll look at python, which I have meant to learn soon anyways.
So that's what I got. It's late, and I'm going to bed.
Shout out to any other ResEdit nerds out there.