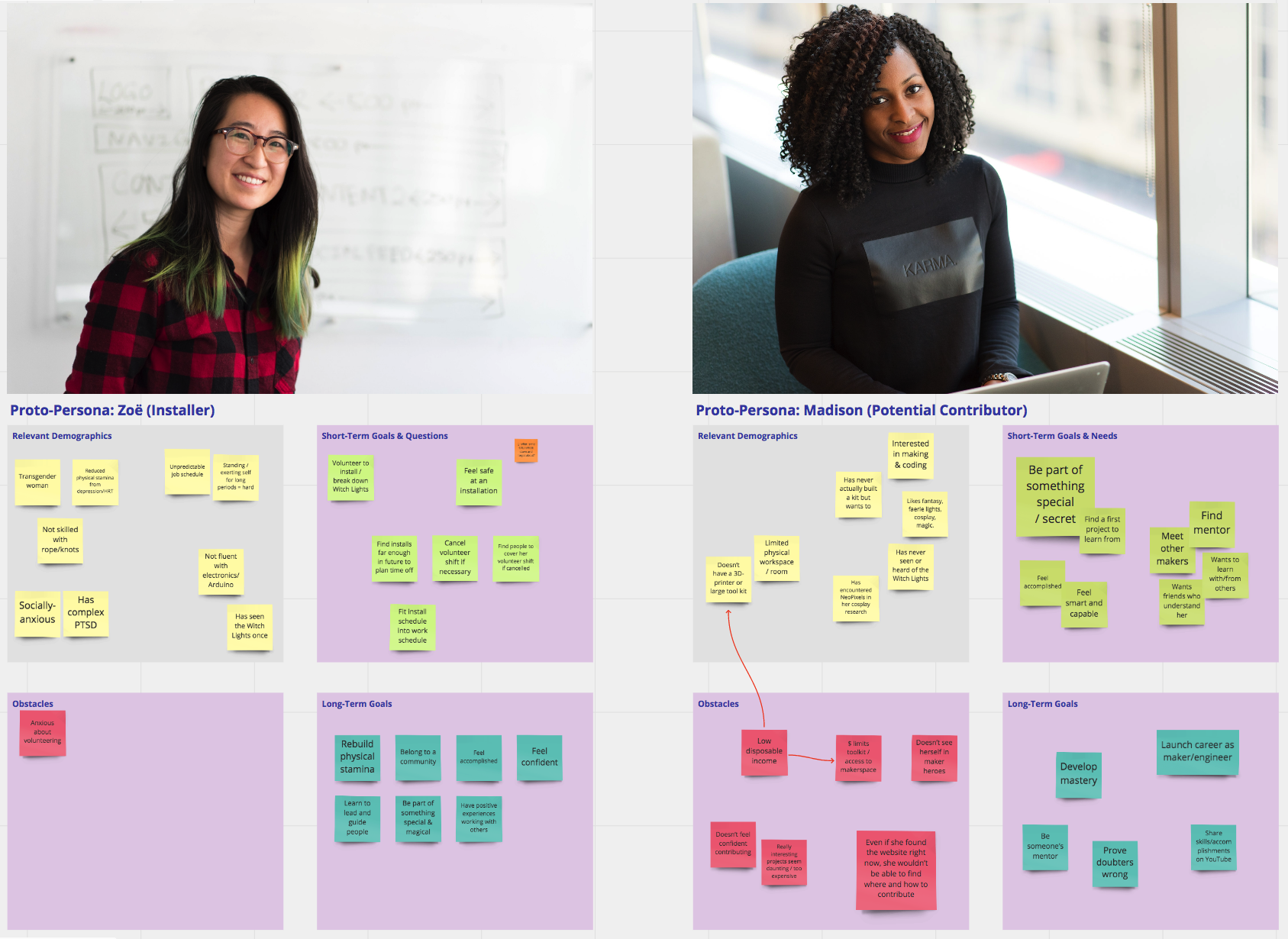
We developed some early personas in the Witch Lights working group sessions this fall. We used rapid, lightweight discovery activities to prioritize what elements of this site would meet both the personas’ goals and the key business objectives for the Witch Lights.
Our goal was to help Zoë, our primary guest persona, to find Witch Lights appearances near her so that she can share the experience with a friend. Thus, the most important interaction design for this site would be the appearance schedule.
First, we hashed out a rough scenario, to provide context: Zoë stumbles across the Witch Lights while walking her dog, and gets a sticker with the site URL on it. She wants to find the next appearance and bring her best friends, and has to find a location and day that works with her and her friends’ schedules and limited transportation options. Zoë has a minor mobility disability, and needs to be certain that she’ll be able to do it without much pain, and her irregular retail schedule is also a complication.
I spent some time bashing out a kind of concept model diagram of how an appearance schedule might work. This was mainly to get the system-model thinking part of my brain to shut up and relax, so that I could focus more on thinking about designing from Zoë’s perspective.
A number of functions seemed like good candidates for button to nowhere experiments.
Having satisfied my system itch, I stepped back into Zoë’s shoes, and hashed out a scenario based on my experience with prior Witch Lights appearances and workshops.
I brainstormed the scenario out into chunks, and then went back through to pull the goals, questions, and other needs out of the story. Then I used the content and action from the system model as a source of material that could satisfy the needs and the actions described in the scenario.
This provides a clear framework of user flow, which helps greatly in terms of prioritizing what content and interaction elements need to be built.
I let that simmer a bit, and then came back and broke the flow down a bit more into what Zoë sees and does. That is, starting to chunk the content elements and action elements into groups.
The purpose for this exercise is to provide a clear framework for content-aware design. Before sketching and building screens, I want to know:
Primary headers
Link and button names
Rough information architecture
State changes
The next step is to do some simple, high-level screen sketching based on the flows, and do some rough testing to hash out whether I’m on the wrong track.