I had some momentary downtime today, and used it to throw together a Powershell script for Witch Lights programming.
The script takes parameters for the location of the excel file, and the name of the animation to generate, processes the excel file, and outputs Arduino code that can be dropped into the Witch Lights code to create new animations.
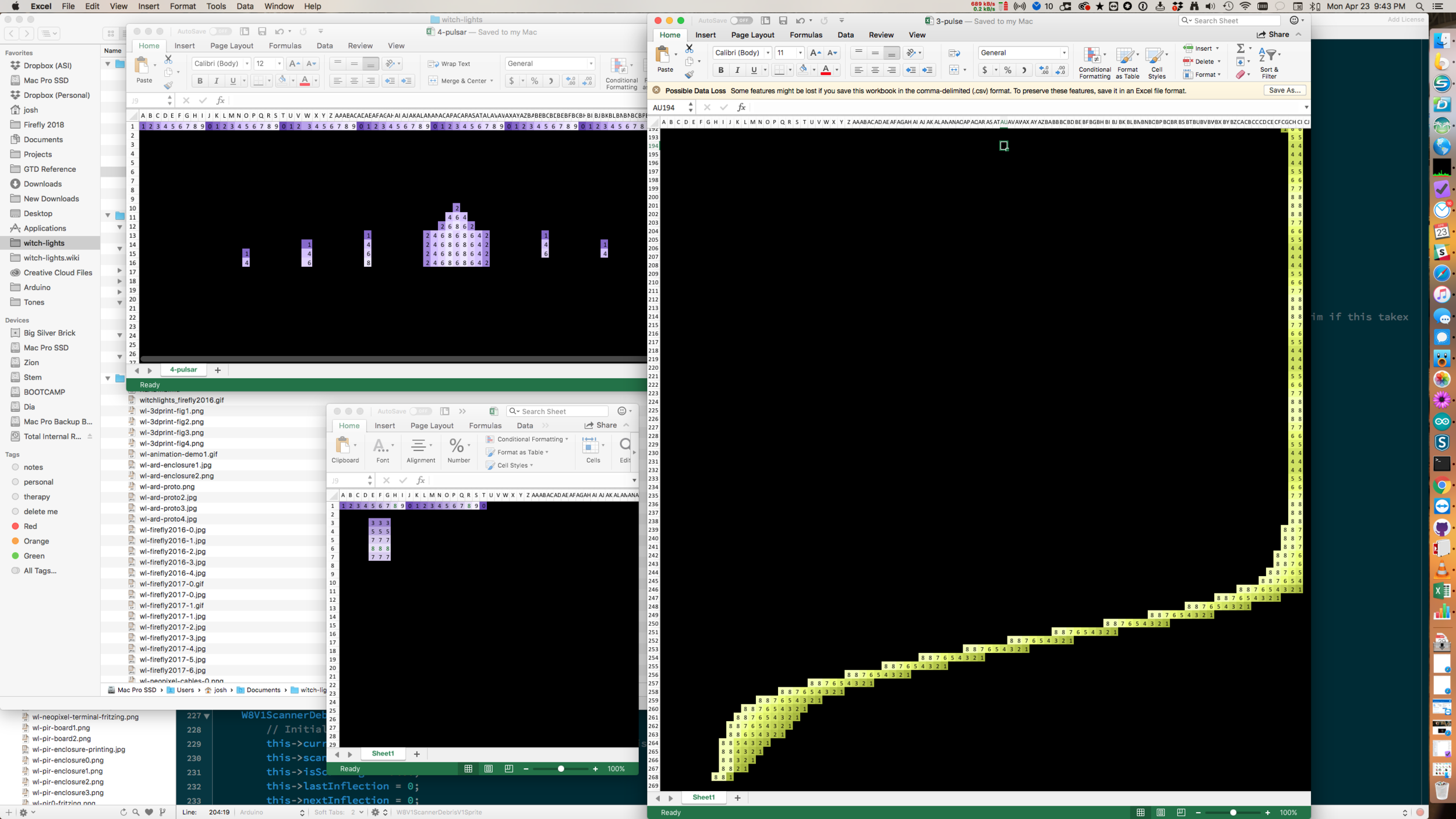
For example, this excel file:
Produces this code:
This makes me super happy, because now that I can preview animations in excel, this closes the loop to take those animation designs and output them more-or-less directly to the Witch Lights test rig. And then I can test the animations on my cats.
Next up: finish the test rig.
Complaints and improvements
My only complaint about this powershell script is that it is, well, powershell. I work on linux and a Mac at home, and would prefer not to have to remote in to a Windows computer to run this script, push the output to GitHub, then pull the changes down on my computer at home.
I wrote it in powershell because that's the language I'm learning for work, where I administer Windows computers for my sins. It was a worthwhile exercise in data processing in a powerful (if ugly) language.
Ideally, I would want to write this in python. I have never touched python. Yet. So I could use some help with that, if any intrepid and helpful people are interested in contributing to this project. Hit me up and let me know if that's the case.
Please?
Edit Tuesday; April 24, 2018, 7:53 PM: A generous reader heard my plea, and wrote a python script that converts csv files to animation code! People are awesome sometimes.
And now really I need to finish the test rig.